持续更新
基础积累
飞地
位于甲行政区境内而隶属于乙行政区的土地,如在北京和天津两市包围中的大厂回族自治县和香河县是河北省的飞地。
争议地区注意底图完整
阿克赛钦地区:中印冲突,现为中国实际控制
藏南地区:中印冲突,现为印度实际控制
台湾省
一些文件格式
ShapeFile
该格式是 ESRI(美国环境系统研究所,相当于设计圈的 adobe 公司的地位吧)研制的一种工业界的标准交换格式,几乎所有的开源及商业软件均支持,感兴趣的可以官方的ShapeFile文件的白皮书 https://www.esri.com/content/dam/esrisites/sitecore-archive/Files/Pdfs/library/whitepapers/pdfs/shapefile.pdf ,它必须至少由三个文件组成:.shp 要素几何、.shx 形状索引、.dbf 属性数据,通常还会包含以下文件:.prj 投影描述:

因此 shapefile 是表示一组文件的集合,所以在使用的过程中通常以压缩包的形式存在,切记拷贝的时候别只拷贝了一个文件!不过这种格式虽然作为标准格式但是也有着一些缺点,通常我们程序员们并不是很偏爱这个格式,这里就不过多介绍。使用上可以通过 https://github.com/calvinmetcalf/shapefile-js 等诸多开源库进行转换到 GeoJSON 进行使用。另外推荐一篇很有意思的文章 《Switch from Shapefile》 http://switchfromshapefile.org/
WKT和WKB
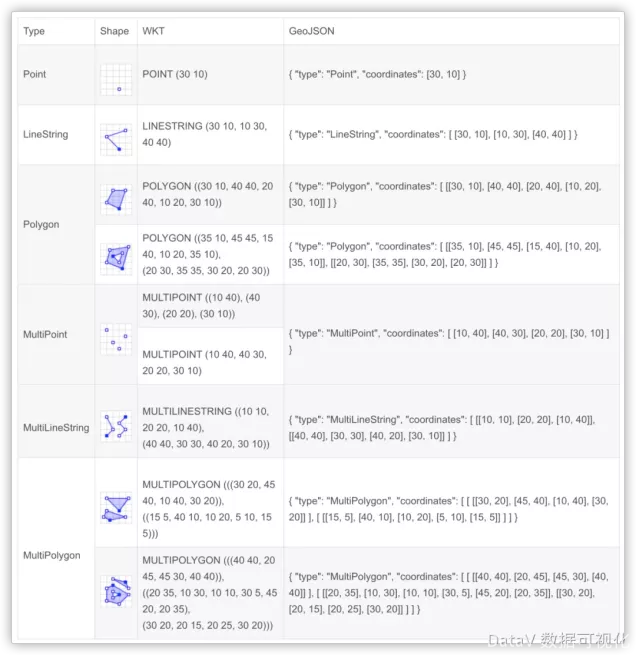
WKT(Well-known Text) 使用文本表达几何对象的一种标记语言。
WKB(Well-known Binary) 使用二进制表达几何对象的一种标记语言。
下图分表是使用WKT与GeoJSON分别描述同一几何的差异:

可以看出其主要还是为了表达几何对象,相较 GeoJSON 而言,其无法存储属性数据,这种数据格式在很多数据库中都用以表达几何数据类型,日常开发中可以方便地使用 https://github.com/cschwarz/wkx 来进行格式转换。
TopoJSON
TopoJSON 是 d3.js 作者发明的一种针对 GeoJSON 的紧凑的压缩格式,虽然在可读性上降低了,但是可以有效减少数据大小,并且保证拓扑上的正确,因其在编码的时候有效消除了冗余,通过共享边的形式存储,并且在存储上可以对整数坐标采用量化压缩,在简化数据需要保证原拓扑关系的时候相当有用,这里不再赘述,更多介绍可以查看作者的 https://github.com/topojson/topojson 这个库。
DataV 在处理一些省市区下钻数据的时候既要保证省市边界不出现因简化而存在很多细小的缝隙还要保证数据体积足够小,因此使用到了这种数据格式,后面提到的DataV.GeoAtlas 的层级生成器的地理数据绑定默认也以这个格式来导出。
kml->geojson
工具mapbox/togeojson,https://github.com/mapbox/togeojson
Install it into your path with npm install -g @mapbox/togeojson.
~> togeojson file.kml > file.geojsonnode中
Install it into your project with npm install --save @mapbox/togeojson.
// using togeojson in nodejs
var tj = require('togeojson'),
fs = require('fs'),
// node doesn't have xml parsing or a dom. use xmldom
DOMParser = require('xmldom').DOMParser;
var kml = new DOMParser().parseFromString(fs.readFileSync('foo.kml', 'utf8'));
var converted = tj.kml(kml);
var convertedWithStyles = tj.kml(kml, { styles: true });GLB文件
GLB文件是以图形语言传输格式(glTF)保存的3D模型,它以二进制格式存储有关3D模型的信息,包括节点层级、摄像机、材质、动画和网格。GLB文件是.GLTF文件的二进制版本。
GLB文件扩展信息
glTF是一种高效、可扩展、可互操作的格式,用于传输和加载3D场景和模型。glTF格式的目标包括最大限度地减少文件大小、快速加载、完整的3D场景表示、运行时独立性以及伴随进一步开发的可扩展性。glTF的提出是源自于3D工业和媒体发展的过程中,对3D格式统一化的急迫需求。
GLB是glTF模型的二进制文件格式表示,它存储了glTF的组件,如JSON、BIN文件和图片。GLB避免了使用glTF格式文件变大的问题,通过压缩,GLB能更快地加载,提供完整的三维场景,且能在未来的开发中扩展。
GLB作为一个容器,用二进制格式实现glTF的内容,并规避了glTF的一些缺陷。GLB格式的规格说明有提到所有的读写的实现,供应用程序开发。
GLB文件怎么打开?
目前很多常用的3D软件可以直接或者通过插件读写glb格式,例如Blender、Maya、3ds Max、Unity等等。
地图投影
地理坐标系(Geographic Coordinate System),是使用三维球面来定义地球表面位置,以实现通过经纬度对地球表面点位引用的坐标系。一个地理坐标系包括角度测量单位、本初子午线和参考椭球体三部分。在球面系统中,水平线是等纬度线或纬线。垂直线是等经度线或经线。
投影坐标系 (Projection coordinatesystem),是平面坐标系统,地图单位通常为米,也称非地球投影坐标系统(notearth),或者是平面坐标。投影坐标系使用基于X,Y值的坐标系统来描述地球上某个点所处的位置。这个坐标系是从地球的近似椭球体投影得到的,它对应于某个地理坐标系。
地图投影是利用一定数学法则把地球表面的经、纬线转换到平面上的理论和方法。
不同投影格式转换
EPSG:3857转换经纬度(EPSG:4326)
EPSG:3857是伪墨卡托投影,也被称为球体墨卡托,Web Mercator。它是基于墨卡托投影的,把 WGS84坐标系投影到正方形。 我们前面已经知道 WGS84 是基于椭球体的,但是伪墨卡托投影把坐标投影到球体上,这导致两极的失真变大,但是却更容易计算。这也许是为什么被称为“伪”墨卡托吧。 另外,伪墨卡托投影还切掉了南北85.051129°纬度以上的地区,以保证整个投影是正方形的。 因为墨卡托投影等正形性的特点,在不同层级的图层上物体的形状保持不变,一个正方形可以不断被划分为更多更小的正方形以显示更清晰的细节。 很明显,伪墨卡托坐标系是非常适合显示数据,但是不适合存储数据的,通常我们使用WGS84 存储数据,使用伪墨卡托显示数据。
// javascript 转换
function mercatorTolonlat(mercator){
var lonlat={
x:0,
y:0
};
var x = mercator.x/20037508.34*180;
var y = mercator.y/20037508.34*180;
y= 180/Math.PI*(2*Math.atan(Math.exp(y*Math.PI/180))-Math.PI/2);
lonlat.x = x;
lonlat.y = y;
return lonlat;
}
12345678910111213经纬度(EPSG:4326)转换EPSG:3857
4326是WGS84的代码
// javascript 转换
function lonLat2Mercator(lonlat){
var mercator = {
x:0,
y:0
};
var earthRad = 6378137.0;
mercator.x = lonlat.lng * Math.PI / 180 * earthRad;
var a = lonlat.lat * Math.PI / 180;
mercator.y = earthRad / 2 * Math.log((1.0 + Math.sin(a)) / (1.0 - Math.sin(a)));
return mercator;
}计算指定区域不透水面对应年份面积
栅格镶嵌-掩膜裁剪-栅格转矢量-矢量重投影(对应分带)-字段计算area-分类统计(DN为类别要求)
GeoServer
GeoServer的目标是作为自由和开放的空间数据基础设施中的一分子。正如Apache HTTP Server提供了一个免费开放的网络服务器来发布HTML一样,GeoServer也打算对地理空间数据做同样的事情。
在计算领域,GeoServer是一个用Java编写的开源服务器,它允许用户共享、处理和编辑地理空间数据。为了互操作性而设计,它使用开源标准发布来自任何主要空间数据源的数据。GeoServer已经发展成为一种将现有信息与Google地球、NASA World Wind等虚拟地球仪以及OpenLayers、Leaflet、Google地图和必应地图等基于网络的地图连接起来的简单方法。GeoServer的功能是开放地理空间协会Web要素服务(WFS)标准的参考实现,同时也实现了Web地图服务(WMS)、Web覆盖服务(WCS)和Web地理信息处理服务(WPS)规范。
架构
GeoServer使用Spring框架,为实现OGC服务的模块提供了请求分发架构。Web管理应用程序使用wicket,允许扩展程序提供其他配置屏幕。该应用程序提供了一个使用spring-mvc-framework实现的REST API。
GeoServer是一个Web应用程序,支持任何常见的Servlet容器(Jetty作为嵌入式服务器可提供独立发行版)。GeoWebCache是与TileCache相似的基于Java的缓存组件,与GeoServer捆绑在一起,但可以单独使用。[6] 同样,GeoServer将GeoTools打包为Java库,但也可以单独使用。[7]
GeoServer是一个长期存在的应用程序,并且经历了几项体系结构更改。 GeoServer 1.0是围绕STRUTS框架构建的,在GeoServer 2.0迁移到Spring和Wicket。REST API的早期版本在迁移到spring-mvc-framework之前使用restlet。
WebGL
见另一个专门记录webgl的文档
WebGIS常用的前端地图框架
- Leaflet
Leaflet 是最著名的前端地图可视化库,它开源、体积小、结构清晰、简单易用。 - Mapbox GL JS
Mapbox GL JS 是目前最新潮的前端地图库,它的矢量压缩、动态样式和三维性能令人印象深刻。它本身是开源的,但一般依赖于Mapbox公司提供的底图服务。 - ArcGIS API for JS
ArcGIS API for JS 是较为学院派的前端地图库,它是ArcGIS开发套件中的一部分,和桌面端和服务器端ArcGIS软件有较好的协作。它不开源且收费不低,在学术场景下较为常用。 - Openlayers
Openlayers 也是常用的前端地图库,它开源,相比于Leaflet更加复杂和完备。 - Cesium
Cesium 是三维地理可视化的常用库,在大尺度的可视化(地形、建筑、地球)中十分常用。 - 百度地图 JS API /百度地图 API GL
百度地图 JS API 是传统的二维地图,百度地图 API GL 是三维地图,它们依赖百度地图提供的后台服务。除了地图服务外还有检索、导航、实时交通等关联服务。开发者有免费的限额。 - 高德地图 JS API
高德地图 JS API 与百度类似。 - Google Maps JS API
谷歌地图 JS API 在境外有更好的数据。 - AntV L7
AntV L7 是空间数据可视化库,它可以使用高德地图等协作构建地图可视化。 - Mapbox.js
Mapbox.js 是 Leaflet 的一个扩展插件(与 Mapbox GL JS 不同)。
