持续更新
此文章解决方法大部分来源于网络,之后会尽量附上原文链接,如有侵权可发邮件至 twobinfront@gmail.com 联系我删除对应小节。
2022.12.8
1.Ubuntu vscode卡顿,滑轮不流畅
我猜楼主的ubuntu版本应该是20以上,使用vscode或者vim或者chrome的时候会莫名卡顿,你排查一下,需要去掉对gpu的支持,这样应该就不会卡顿了。
具体做法如下所示:
1、修改 /usr/share/applications/code.desktop
Exec=/usr/share/code/code –disable-gpu –unity-launch $F
2、修改 /usr/share/applications/google-chrome.desktop
Exec=/usr/bin/google-chrome-stable –disable-gpu %U
成功解决。
2.vs高版本配置arcengine
此篇文章所对应的版本分布为: VS 2019 和 ArcGIS 10.4
如何安装VS 2019和ArcGIS 10.4此处不做讲解,请自行安装下载
1.下载ArcEngine,点击Setup.exe进行安装
下载链接:https://pan.baidu.com/s/1dPNzzSrDkwDYF82cTVLXnQ
提取码:2v24
2.下载ArcSDK,并进行安装(一直下一步就好,也可以更改安装路径)
(下载链接:https://pan.baidu.com/s/10JlyJdNLl8AEpO-e8CXJfA
提取码:nw5i )
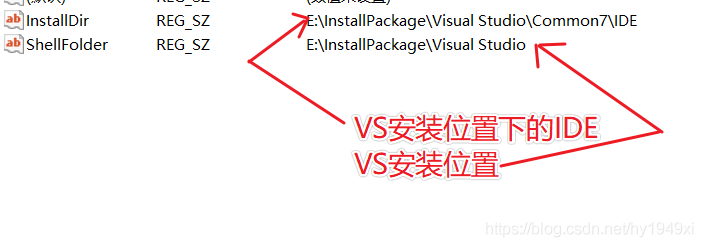
3.打开注册表(可以在搜索栏直接搜索),“HKEY_LOCAL_MACHINE”→“SOFTWARE”→“WOW6432Node”→“Microsoft”→“VisualStudio”→“12.0”,在此目录下,右击“12.0”,选择“新建”→“字符串值”。添加“InstallDir”和“ShellFolder”两个节点。
右击节点,选择“修改”,如下图修改“数值数据”
4.下载下方链接中的工具,并解压。
链接:https://pan.baidu.com/s/1d7JiItZaBbA7rBql9jg7rw
提取码:lhp8
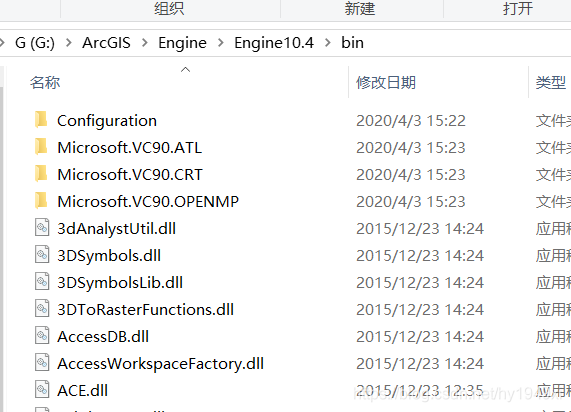
5.打开所安装的Engine所在文件夹,在其bin里,将第4步中所下载的工具,复制粘贴到bin中,将原有的代替
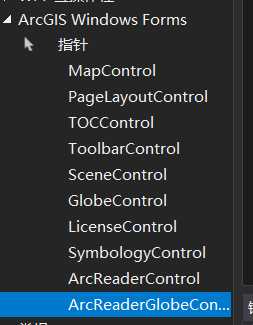
6.打开VS2019,创建窗体,则可在工具箱中看到新添的工具,完成。
3.VS2015 无法打开某个form窗口,“正在打开文件” 然后整个VS会失去响应,最后自动重启vs或者闪退
关于VS2013或者VS2017打开工程时反复崩溃重启的问题 http://www.skcircle.com/?id=403
主要原因其实是因为第三方用户自定义控件惹的祸。
你可以回忆一下,自从加了哪个自定义控件后,出现了UI编辑器打开崩溃的问题。
然后就去这个form的 Designes.cs文件里面把它注释掉,就可以了。
接下来就是怎么样安全使用这个自定义控件的问题,见下面说明:
目前的经验看来,最好不要用拖放方式添加自定义控件,而应该用代码方式添加。这样做的理由有:
(1)可以让form打开更快一些。当控件过多,特别是自定义控件过多,form打开会很慢,每次慢得都让你担心编辑器会不会又崩溃
(2)可以很好的避免本文提出的问题,避免了VS崩溃。这是因为在代码模式下,控件留到运行期进行了初始化,避免了很多问题。
4.解决vscode Better Comments插件在vue文件中不显示相对应的颜色的问题
更新时间:2022年09月16日 15:00:52 作者:bigHead-
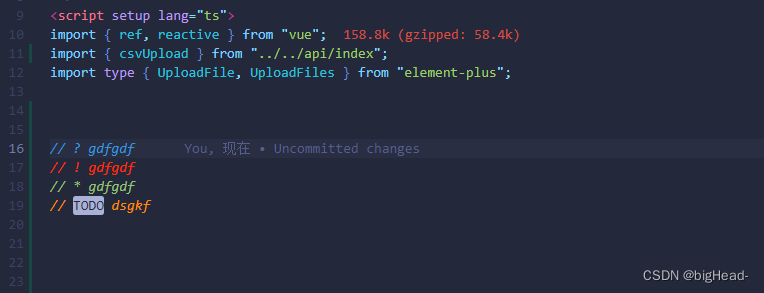
最近使用了Better Comments这款插件,发现在ts文件中可以显示对应的颜色,但在vue文件中并不显示对应颜色
解决方法如下:
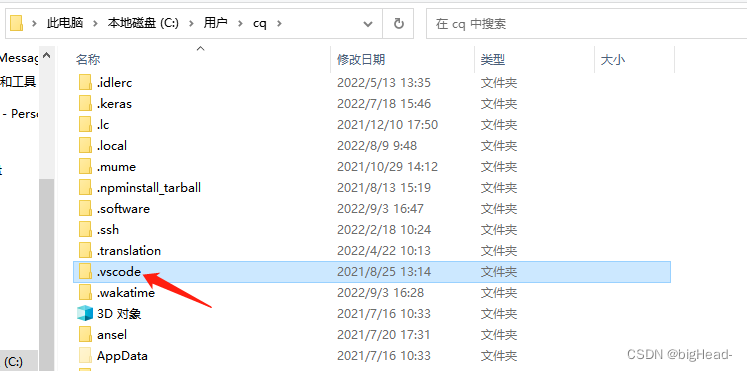
1.打开插件的配置文件夹,即 c盘 -> 用户 -> 用户名 -> .vscode文件夹

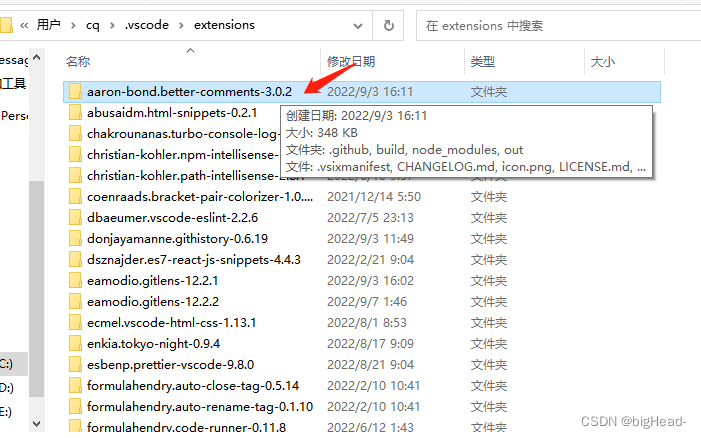
2.extensions目录 -> bttter-comments配置文件夹

3.打开配置文件
aaron-bond.better-comments-3.0.2 -> out -> parser.js
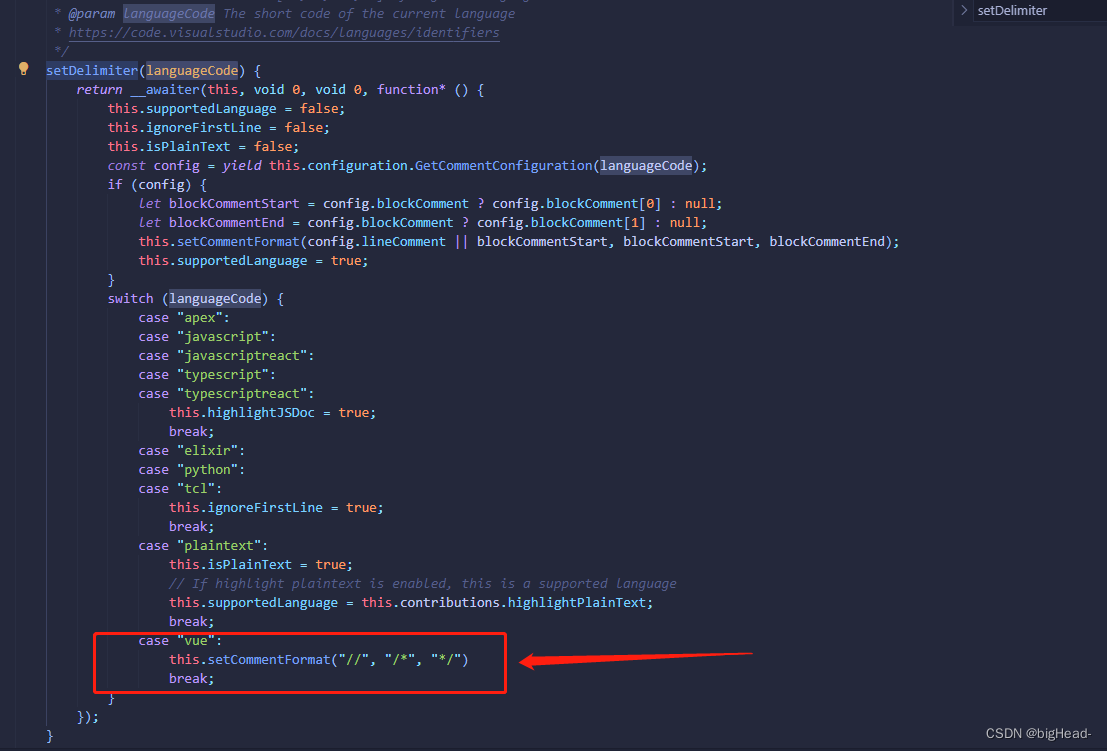
4.修改配置文件,添加如下代码
case "vue": this.setCommentFormat("//", "/*", "*/")break;
5.保存代码,重启vscode即可

vscode提高效率有效使用插件:
vscode-Document This—–jsdoc注释生成。
vscode-eCSStractor—–抽取页面的class,生成一个css文档。
vscode-CSS Peek——class名字定义跳转。(终于拥有dw cc的这个css定义跳转功能)
vscode-Live Server—–http服务器(相当于使用nodejs的http-server )。
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
Quokka.js 可以即时显示js和ts的运行结果,想试验一些短代码的运行结果,但是又不想之后删除文件的时候可以用到
codeRunner 可以运行C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script,等开发语言并支持局部执行
IntelliSense for CSS class names 智能提示 css 的 class 名
Node.js Modules Intellisense 可以在导入语句中自动完成JavaScript / TypeScript模块。
vscode-faker 生成假数据,地址,电话,图片等等
Regex Previewer 测试正则的插件
5.IDM自动接管浏览器下载
场景:下载课程网站文件点击链接IDM接管下载,本身没有什么问题,但是IDM下载的文件是不完整的,怀疑是后台做了防止自动抓取课件啥的保护措施,关闭IDM后台和关闭浏览器插件都不管用,IDM始终会自动启动下载残缺文件
解决方法:关闭IDM设置中的浏览器高级集成或者关闭对指定浏览器抓取的功能就不会自动启动了
有说法是
使用了“监视剪贴板中的下载链接地址并自动开始下载“或者”使用高级浏览器集成(浏览器扩展)”
https://bbs.kafan.cn/thread-2221162-1-1.html
6.Windows应用打开窗口跑到不存在的屏幕上
解决:
win+↑窗口全屏 或者 alt+shift+space 再按下m进入窗口键盘移动,按上下左右移动窗口
7.jupyter notebook插入图片
和markdown插入图片类似
Jupyter Notebook插入图片的3种方法
方法1:

- Markdown格式下
- 路径是相对路径,不能是绝对路径。
- 不能改变图形大小
方法2:
from IPython.display import Image
Image(filename = 'G:/workspace/test/python.jpg', width=100, height=60)
方法3:
%%html
<img src='python.jpg', width=100, height=60>
- 路径是相对路径,不能是绝对路径。
- 可改变图形大小。
注意事项:
- 网络图片:
本地图片(与jupyter文件在同一目录):
 前面有”!”符号,无论windows还是linux图片路径都是正斜杠”/“
方法3对应的是code模式,图片可以居中
调整图片百分比的方法:
<img src="python.jpg" width="40%">8.Ubuntu设置代理
原文链接:https://blog.csdn.net/qq_36383272/article/details/116307665
1、虚拟机设置代理
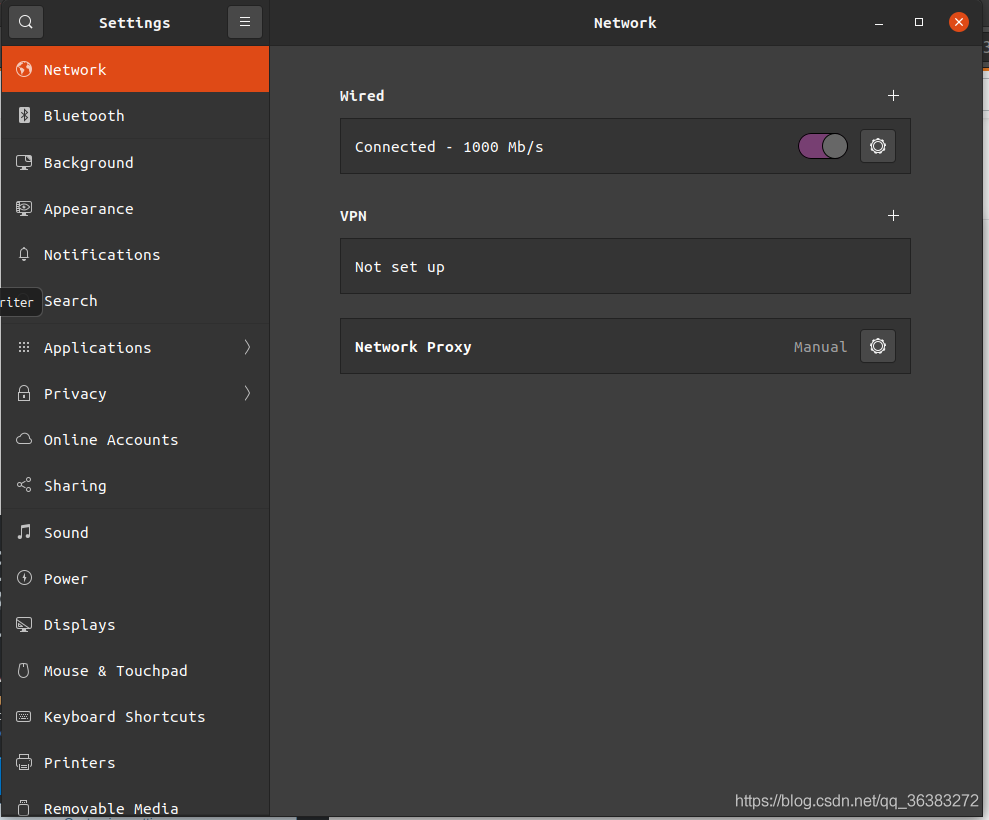
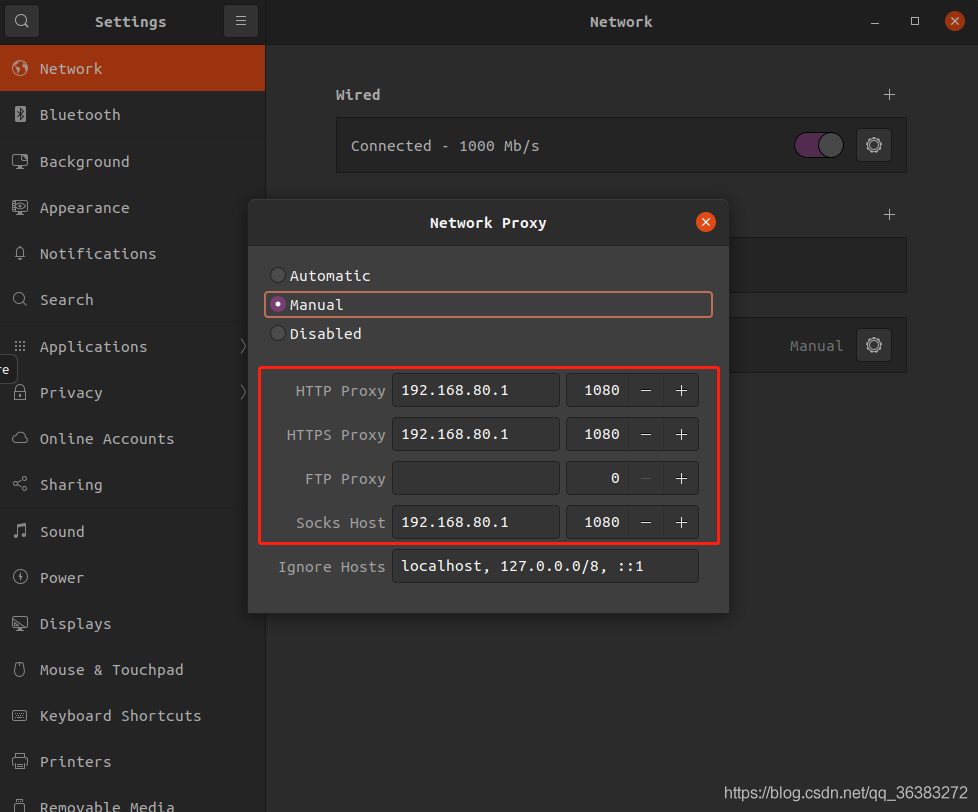
打开Ubuntu的设置,并点击Network->Network Proxy选择Manual,并填写代理地址。

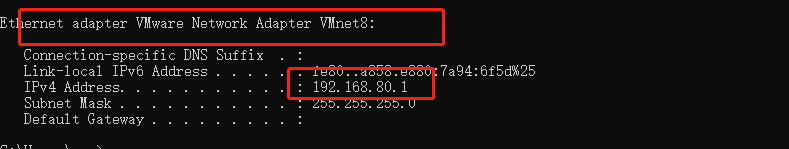
其中ip可以直接在主机上查看。要用VMware那个IP。
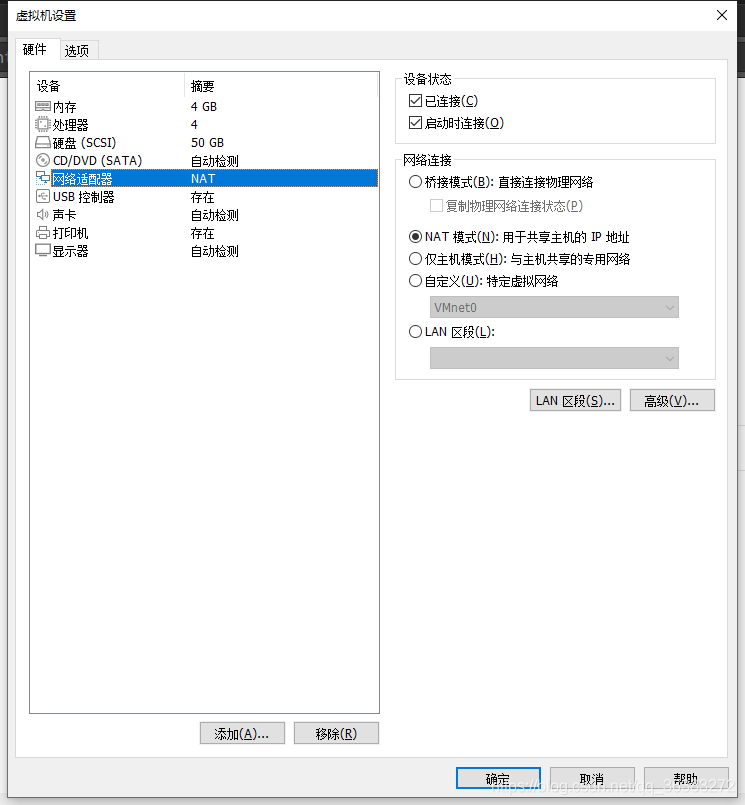
2、VMware设置
点击虚拟机->设置->硬件->网络适配器->NAT模式
然后就可以google了。
3 git设置代理
git config --global http.proxy http://192.168.80.1:1080
git config --global https.proxy https://192.168.80.1:1080
12地址就是你主机上的地址和代理端口。
9.文件夹无法拖动
两个方法:
1.长按键盘左上角 Esc键几秒后松开即可。(适用)
2.开始-运行-gpedit.msc—— 用户配置——管理摸板——windows组件——任务计划程序——禁止拖和放,可以设置启用或禁——重启电脑(一定要重启才能生效),重启后拖放的问题即可解决。
