持续更新
“网页大事,为我所控,天下页面,听我号令”——张鑫旭
web基础知识
url到页面
浏览器中的进程
| 进程 | 说明 |
|---|---|
| 浏览器进程 | 负责浏览器各个子进程的通信,处理浏览器界面,包括地址栏等 |
| 渲染进程 | 也就是我们看到的图中的标签页进程,也就是我们常说的浏览器内核,v8就在这个进程。主要负责解析html、js、css渲染页面等 |
| 网络进程 | 负责发起网络请求,解析返回头信息 |
| GUI进程 | 负责将渲染进程生成的图块转化成位图 |
| 插件进程 |
从输入页面URL到页面渲染完成大致流程为:
地址栏输入信息处理
判断输入信息是检索信息还是请求URL
- 如果是检索的信息,就构建请求搜索的URL,调用浏览器默认的搜索引擎进行检索。
- 如果符合URL格式,浏览器主进程就通过IPC通信机制将URL发送给网络进程。进程间通信IPC (InterProcess Communication)
网络进程发起网络请求
- 解析URL,解码
- 查找浏览器本地缓存
- 无缓存则DNS解析
- 建立TCP/IP连接
- 发送HTTP请求
- 服务器处理请求并返回HTTP报文
服务器返回对应资源
- 浏览器接收到服务器返回的资源信息,网络进程首先会解析返回的头信息,查看是否有Location字段,如果有的话,再次发起请求,常见例子:请求http的站点,然后重定向到https。
- 通过返回头字段
Content-Type判断文件类型,如果其他类型,就调用不同的进程处理,如果是html类型,继续处理。 - 浏览器根据深度遍历的方式把html节点遍历构建DOM树
- 遇到CSS外链,异步加载解析CSS,构建CSS规则树
- 遇到script标签,如果是普通JS标签则同步加载并执行,阻塞页面渲染,如果标签上有defer / async属性则异步加载JS资源
- 将dom树和CSS DOM树构造成render树
- 渲染render树
四次挥手,资源传输完毕,断开连接

路由
前端/后端路由
router和route,router 可以理解为一个容器,或者说一种机制,它管理了一组 route。简单来说,route 只是进行了URL和函数的映射,而在当接收到一个URL之后,去路由映射表中查找相应的函数,这个过程由 router 来处理。
服务器端路由和客户端路由:
- 对于服务器来说,当接收到客户端发来的HTTP请求,会根据请求的URL,来找到相应的映射函数,然后执行该函数,并将函数的返回值发送给客户端。在 router 匹配 route 的过程中,不仅会根据URL来匹配,还会根据请求的方法来看是否匹配。如果通过 POST 方法来GET /users的内容,就会找不到正确的路由。
- 对于客户端(通常为浏览器)来说,路由的映射函数通常是进行一些DOM的显示和隐藏操作。这样,当访问不同的路径的时候,会显示不同的页面组件。有基于Hash和History API两种
上述路由和渲染概念相近。
前端路由——顾名思义,页面跳转的URL规则匹配由前端来控制。而前端路由主要是有两种显示方式:
带有hash的前端路由,优点是兼容性高。缺点是URL带有
#号不好看URL中 # 及其后面的部分为 hash,前端的router库通过捕捉
#号后面的参数、地址,来告诉前端库(比如Vue)渲染对应的页面。这样,不管是我们在浏览器的地址栏输入,或者是页面里通过router的api进行的跳转,都是一样的跳转逻辑。所以这个模式是不需要后端配置其他逻辑的,只要给前端返回http://localhost对应的html,剩下具体是哪个页面,就由前端路由去判断便可。不带hash的前端路由,优点是URL不带
#号,好看。缺点是既需要浏览器支持也需要后端服务器支持
hash/history路由模式
基于Hash的路由,兼容性更好;基于History API的路由,更加直观和正式。
当在url栏中输入新网址,浏览器会直接向服务器请求网址对应的信息。而在已存在网页中点击链接路由时,会进行判断是否需要向服务器请求信息。
hash:带 # 的url,浏览器向服务器请求 # 后的地址信息,仅向服务器请求url中 # 之前的地址,再由浏览器获取到的前端脚本处理#后的地址信息
history:不带 # ,正常 / 分隔,在已加载页面点击链接进行跳转时不会出现问题,当后端服务器不存在某个路由信息而直接在网址栏输入对其访问会404.
注意:
当直接访问 / 的时候,两者的行为是一致的,都是返回了 index.html 文件。
当从 / 跳转到 /#/foobar 或者 /foobar 的时候,也都是正常的,因为此时已经加载了页面以及脚本文件,所以路由跳转正常。
当直接访问 /#/foobar 的时候,实际上向服务器发起的请求是 /,因此会首先加载页面及脚本文件,接下来脚本执行路由跳转,一切正常。
当直接访问 /foobar 的时候,实际上向服务器发起的请求也是 /foobar,然而服务器端只能匹配 / 而无法匹配 /foobar,因此会出现404错误。
因此如果使用了基于History API的路由,需要改造服务器端,使得访问 /foobar 的时候也能返回 index.html 文件,这样当浏览器加载了页面及脚本之后,就能进行路由跳转了。
严格路由
在很多情况下,会遇到 /foobar 和 /foobar/ 的情况,它们看起来非常类似,然而实际上有所区别,具体的行为也是视服务器设置而定。
预渲染
预渲染的概念。也即先在服务端构建出一部分静态的html文件,用于直出浏览器。然后剩下的页面再通过常用的前端渲染来实现。通常我们可以把首页采用预渲染的方式。这个的好处是明显的,兼顾了SEO和服务器的性能要求。不过它无法做到全站SEO,生产构建阶段耗时也会有所提高,这也是遗憾所在。
关于预渲染,可以考虑使用prerender-spa-plugin这个webapck的插件,它的3.x版本开始使用puppeteer来构建html文件了。
MIME类型
text |
表明文件是普通文本,理论上是人类可读 | text/plain, text/html, text/css, text/javascript |
|---|---|---|
image |
表明是某种图像。不包括视频,但是动态图(比如动态 gif)也使用 image 类型 | image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon |
audio |
表明是某种音频文件 | audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav |
video |
表明是某种视频文件 | video/webm, video/ogg |
application |
表明是某种二进制数据 | application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
由类型与子类型两个字符串中间用'/'分隔而组成。不允许空格存在。不敏感大小写。
对于 text 文件类型若没有特定的 subtype,就使用 text/plain。类似的,二进制文件没有特定或已知的 subtype,即使用 application/octet-stream。
application/octet-stream这是应用程序文件的默认值。意思是 未知的应用程序文件 ,浏览器一般不会自动执行或询问执行。
text/plain文本文件默认值。即使它意味着未知的文本文件,但浏览器认为是可以直接展示的。
text/javascript text/html text/css
multipart/byteranges 用于把部分的响应报文发送回浏览器
session和cookie、token
Session(会话机制,能识别哪个请求由哪个用户发起的机制,生成的能识别用户身份信息的字符串称为 sessionId)是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中;
客户端请求后,由负载均衡器(如 Nginx)来决定到底打到哪台机器
对应三种解决方案:
- session复制:所有服务器都有,都一样,性能消耗大,冗余大
- session粘连:不同的session(根据ID)放在不同机器上,可靠性低
- session共享:将 session 保存在 redis,memcached 等中间件中,请求到来时,各个机器去这些中间件取一下 session ,多了一次内部连接,消耗了一点性能
Cookie是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。每当客户端要与服务端通信时,附送 cookie 可以让服务端识别用户身份,找到对应用户之前保留在服务端的信息。一般由第一次客户端访问服务端时,服务端生成并发送给客户端。
token:请求方输入自己的用户名,密码,然后 server 据此生成 token,客户端拿到 token 后会保存到本地,之后向 server 请求时在请求头带上此 token 即可。
- server 会有一套校验机制,校验这个 token 是否合法。
- token 本身可以带 uid 信息,解密后就可以获取
jwt token 主要由三部分组成 ——base64编码
- header:指定了签名算法
- payload:可以指定用户 id,过期时间等非敏感数据
- Signature: 签名,server 根据 header 知道它该用哪种签名算法,再用密钥根据此签名算法对 head + payload 生成签名,这样一个 token 就生成了。
Token 一般是放在 header 的 Authorization 自定义头里,不是放在 Cookie 里的,这主要是为了解决跨域不能共享 Cookie 的问题 ——单点登录SSO,向其中一个网站发送请求,获得token,可以用该token发送给其它信任组网站,方便快捷。但是同样可以放在cookie里。
缺点:太长了,不太安全,适合一次性的命令认证,设置一个比较短的有效期
CSRF 攻击的根本原因在于对于同样域名的每个请求来说,它的 cookie 都会被自动带上,这个是浏览器的机制决定的,所以很多人据此认定 cookie 不安全。CSRF(Cross-site request forgery)跨站请求伪造
cookie和token都保存在local storage,会被js读取,前者是存储方式,后者是验证方式
浏览器缓存
在浏览器中,浏览器会在js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取;而css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存。

所谓浏览器缓存其实就是指在本地使用的计算机中开辟一个内存区,同时也开辟一个硬盘区作为数据传输的缓冲区,然后用这个缓冲区来暂时保存用户以前访问过的信息。
Web Storage
sessionStorage为每一个给定的源(given origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复)。localStorage同样的功能,但是在浏览器关闭,然后重新打开后数据仍然存在。
//以下均可设置localStorage
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');storage常用方法
Storage.key()
该方法接受一个数值 n 作为参数,并返回存储中的第 n 个键名。
Storage.getItem()
该方法接受一个键名作为参数,返回键名对应的值。
Storage.setItem()
该方法接受一个键名和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值。
Storage.removeItem()
该方法接受一个键名作为参数,并把该键名从存储中删除。
Storage.clear()
调用该方法会清空存储中的所有键名。浏览器缓存细节:
- 浏览器每次发起请求,都会
先在浏览器缓存中查找该请求的结果以及缓存标识 - 浏览器每次拿到返回的请求结果都会
将该结果和缓存标识存入浏览器缓存中
强制缓存和协商缓存情况:
- 浏览器请求在缓存中找不到缓存结果和缓存标识,则向服务器请求文件,服务器返回文件同时带上缓存标识,客户端把文件缓存到浏览器缓存中,此时是强制缓存范畴。
- 浏览器请求在缓存中能找到缓存结果和标识但已经过期,于是携带缓存标识向服务器请求,服务器决定客户端的浏览器缓存是否仍然可用有两种情况:
- 仍可用,返回304,客户端再到浏览器缓存请求读取,返回。
- 不可用,返回200和请求结果,客户端再更新浏览器缓存。
- 能找到浏览器缓存结果和标识且未过期,直接使用。-强制缓存
强制缓存中的HTTP响应报文字段:
expires 和 cache-control,作用相似,后者优先级高
Expires
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果
缓存的到期时间,即再次发起该请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为:
- public:所有内容都将被缓存(客户端和代理服务器都可缓存)
- private:所有内容只有客户端可以缓存,Cache-Control的默认取值
- no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
- no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
- max-age=xxx (xxx is numeric):缓存内容将在xxx秒后失效
协商缓存的两对字段:
Last-Modified / If-Modified-Since和 Etag / If-None-Match,两对中的每一对的两个字段分别为响应header字段和请求header字段,后面这一对优先级高
Last-Modified / If-Modified-Since
Last-Modified 是服务器响应报文中记录返回资源最后在服务器中修改时间是的值, If-Modified-Since 是客户端在浏览器缓存中找到的已过期缓存的 Last-Modified 值,携带向服务器请求资源,服务器检查 If-Modified-Since 记录的值是否和自身对应资源的 Last-Modified 相同,如果相同返回304未更改,不相同则返回200和新资源及Last-Modified。
Etag / If-None-Match
Etag 是服务器响应报文返回资源的唯一标识,If-None-Match 是客户端请求向服务器时携带的对应资源在浏览器缓存中记录的 Etag,该资源在浏览器缓存中已过期。服务器收到后比对 If-None-Match 和服务器资源 Etag 是否相同,相同则返回304资源未修改,否则返回200和新资源及对应新 Etag。
刷新对于强缓存和协商缓存的影响
- 当ctrl+f5强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存。
- 当f5刷新网页时,跳过强缓存,但是会检查协商缓存。
- 浏览器地址栏中写入URL,回车 浏览器发现缓存中有这个文件了,不用继续请求了,直接去缓存拿。(最快)
Location
http中的头部字段
Location 首部指定的是需要将页面重新定向至的地址。一般在响应码为 3xx 的响应中才会有意义。
发送新请求,获取 Location 指向的新页面所采用的方法与初始请求使用的方法以及重定向的类型相关:
303(See Also) 始终引致请求使用GET方法,而,而307(Temporary Redirect) 和308(Permanent Redirect) 则不转变初始请求中的所使用的方法;301(Permanent Redirect) 和302(Found) 在大多数情况下不会转变初始请求中的方法,不过一些比较早的用户代理可能会引发方法的变更(所以你基本上不知道这一点)。
状态码为上述之一的所有响应都会带有一个 Location 首部。
除了重定向响应之外,状态码为 201 (Created) 的消息也会带有 Location 首部。它指向的是新创建的资源的地址。
Location 与 Content-Location是不同的,前者(Location )指定的是一个重定向请求的目的地址(或者新创建的文件的 URL),而后者( Content-Location)指向的是经过内容协商后的资源的直接地址,不需要进行进一步的内容协商。Location 对应的是响应,而 Content-Location 对应的是要返回的实体。
网络安全
跨域攻击
Cross-site request forgery, also known as one-click attack or session riding and abbreviated as CSRF (sometimes pronounced sea-surf[1]) or XSRF, is a type of malicious exploit of a website where unauthorized commands are submitted from a user that the web application trusts.
CSRF/XSRF
同源策略:同域名、同协议、同端口
内容安全策略
content-security-policy
配置内容安全策略涉及到添加 Content-Security-Policy HTTP 头部到一个页面,并配置相应的值,以控制用户代理(浏览器等)可以为该页面获取哪些资源。
一个策略由一系列策略指令所组成,每个策略指令都描述了一个针对某个特定类型资源以及生效范围的策略。你的策略应当包含一个default-src策略指令,在其他资源类型没有符合自己的策略时应用该策略 (有关完整列表查看default-src )。一个策略可以包含 default-src 或者 script-src (en-US) 指令来防止内联脚本运行,并杜绝eval()的使用。 一个策略也可包含一个 default-src 或 style-src 指令去限制来自一个 style 元素或者 style 属性的內联样式。
例如:
一个网站管理者想要所有内容均来自站点的同一个源 (不包括其子域名)
Content-Security-Policy: default-src 'self'一个网站管理者允许内容来自信任的域名及其子域名 (域名不必须与 CSP 设置所在的域名相同)
Content-Security-Policy: default-src 'self' *.trusted.com一个网站管理者允许网页应用的用户在他们自己的内容中包含来自任何源的图片,但是限制音频或视频需从信任的资源提供者 (获得),所有脚本必须从特定主机服务器获取可信的代码。
Content-Security-Policy: default-src 'self'; img-src *; media-src media1.com media2.com; script-src userscripts.example.com在这里,各种内容默认仅允许从文档所在的源获取,但存在如下例外:
- 图片可以从任何地方加载 (注意 “*” 通配符)。
- 多媒体文件仅允许从 media1.com 和 media2.com 加载 (不允许从这些站点的子域名)。
- 可运行脚本仅允许来自于 userscripts.example.com。
一个线上银行网站的管理者想要确保网站的所有内容都要通过 SSL 方式获取,以避免攻击者窃听用户发出的请求。
Content-Security-Policy: default-src https://onlinebanking.jumbobank.com该服务器仅允许通过 HTTPS 方式并仅从onlinebanking.jumbobank.com域名来访问文档。
类似的有Content-Security-Policy-Report-Only头部信息,做测试用途,不会阻止访问但会发送违规信息到 report-uri 指令内容的地址。这意味着两种头部启用报告功能需要在指令中加上 report-uri ,但不加 Report-Only 不仅会发送报告也能同时阻止访问。
可以有效防止XSS(cross-site scripting)攻击和数据注入攻击。
OWASP
是Open Web Application Security Project的缩写,它是一个在线社区,在网络应用安全领域发表文章、方法、文档、工具和技术。
The Top 10 OWASP vulnerabilities in 2021 are:
- Injection
- Broken authentication
- Sensitive data exposure
- XML external entities (XXE)
- Broken access control
- Security misconfigurations
- Cross site scripting (XSS)
- Insecure deserialization
- Using components with known vulnerabilities
- Insufficient logging and monitoring
https://sucuri.net/guides/owasp-top-10-security-vulnerabilities-2020/
http相关
cookie操作
服务器使用 Set-Cookie 响应头部向用户代理(一般是浏览器)发送 Cookie 信息。一个简单的 Cookie 可能像这样:
Set-Cookie: <cookie 名>=<cookie 值>服务器响应信息,该头部告知客户端保存 Cookie 信息。
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[页面内容]现在,对该服务器发起的每一次新请求,浏览器都会将之前保存的 Cookie 信息通过 Cookie 请求头部再发送给服务器。
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry生命周期
Cookie 的生命周期可以通过两种方式定义:
- 会话期 Cookie 是最简单的 Cookie:浏览器关闭之后它会被自动删除,也就是说它仅在会话期内有效。会话期 Cookie 不需要指定过期时间(
Expires)或者有效期(Max-Age)。需要注意的是,有些浏览器提供了会话恢复功能,这种情况下即使关闭了浏览器,会话期 Cookie 也会被保留下来,就好像浏览器从来没有关闭一样,这会导致 Cookie 的生命周期无限期延长。 - 持久性 Cookie 的生命周期取决于过期时间(
Expires)或有效期(Max-Age)指定的一段时间。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;还有限制访问、作用域等,详见https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Cookies
CA证书和CT校验
websocket
https://www.ruanyifeng.com/blog/2017/05/websocket.html入门
用于服务端向客户端推送信息,改变传统客户端为了获取服务端频繁更新而需轮询的资源浪费
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
WebSocket 服务器的实现,可以查看维基百科的列表。
常用的 Node 实现有以下三种。
html
基础知识
< < > >  /&emsp 空格 © 版权 &trade-® 商标
清浮动 clear:left/right/both overflow:产生块级作用域
块级元素block:可以设定宽高,换行排列 行内元素inline:只能由内容撑开,同一行排列 行内块级元素inline-block:可以摆在同一行且能设定宽高
calc计算中不同表达式元素必须间隔空格,以区分变量名称和运算符。并且支持混合单位运算。vh单位是视窗大小的百分比。
布局视口和视觉视口。视口基本上是当前文档的可见部分,
box-sizing属性可分配值:content box(default),border box;当指定宽度或高度时分别指内容高宽和内容+内边距+边界高宽
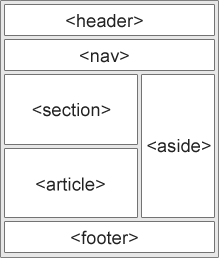
语义化标签
https://www.w3schools.com/html/html5_semantic_elements.asp
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

常见行内元素
遇到父级边界换行,不支持宽高,内容撑开,不支持上下外边距,不正常显示上下外边距,换行被解析
span,a,strong,i,b,sup,sub,
块级元素
默认宽度占满父级,高度为0,自己撑开
div,h1-h6,p,ul,ol,li
行内块元素
遇到父级边界换行,换行被解析,无宽高时内容撑开盒子
img
常用标签
a标签
<a> 标签的 target 属性规定在何处打开链接文档。
如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
特殊的目标
有 4 个保留的目标名称用作特殊的文档重定向操作:
_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self
这个目标的值对所有没有指定目标的 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题
_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
去掉下划线:text-decoration:none
点击不变色:直接设置color属性
button
outline: none; //消除默认点击蓝色边框效果
form标签
form标签的action属性是一个表单当中必须的属性,action属性规定当提交表单时,向何处发送表单数据。
hr标签
<hr> 标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
不赞成使用任何属性,建议css样式编辑
input标签
<input type="text" name="catphotourl" placeholder="cat photo URL" required>
长下面这样;type限制输入类型,name作为变量名称方便本地调用,placeholder给用户输入暗示,required规定必须有输入元素才能提交表单
input标签种类繁多,功能强大,详见https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
type属性对应值及其作用:https://blog.csdn.net/VickyTsai/article/details/94839889
| 属性值 | 用于 |
|---|---|
| ① text | 定义 单行的 输入文本 字段,用户可在其中输入文本。默认宽度为 20 个字符。单行文本字段。换行符 将自动 从输入值中删除。 |
| ② checkbox | 定义 复选框。 允许 选择/取消选择 单个值 的复选框。 |
| ③ password | 定义 密码 字段。该字段中的字符 被掩码。值被隐藏的 单行文本字段。使用maxlength和minlength属性指定 可输入值的最大长度。 |
| ④ hidden | 隐藏的 输入值: 定义 隐藏的 输入字段。不显示 但其值 提交给服务器的控件。 |
| ⑤ file | 选择文件. 定义输入字段和 “浏览”按钮,供 文件上传。允许用户 选择文件的控件。使用accept属性 定义控件 可以选择的 文件类型。 |
| ⑥ button | 无 默认行为的按钮: 定义 可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。一个没有默认行为的按钮。 |
| ⑦ radio | 定义 单选 按钮。一个单选按钮,允许 从多个选项中 选择一个值。 |
| ⑧ reset | 定义 重置按钮。重置按钮会 清除表单中的 所有数据。将表单内容重 置为默认值的按钮。 |
| ⑨ submit | 定义 提交按钮。提交按钮 会把表单 数据发送到 服务器。提交表单的 按钮。 |
| ⑩ image | 图片提交按钮: 定义 图像形式的 提交按钮。 一个图形化的 提交按钮。必须使用src属性 定义图像的源,使用alt属性定义 替代文本。可以使用height高度和width宽度属性 以像素为单位 定义图像的大小。 |
html5还有新增
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
- type=”button”, “reset”, “submit” - 定义按钮上的显示的文本
- type=”text”, “password”, “hidden” - 定义输入字段的初始值
- type=”checkbox”, “radio”, “image” - 定义与输入相关联的值
注释:<input type=”checkbox”> 和 <input type=”radio”> 中必须设置 value 属性。
注释:value 属性无法与 <input type=”file”> 一同使用。
更改样式:
input在获得焦点时外边框不变色
input { outline: none; }更改placeholder样式
为了兼容不同的浏览器内核:我们要添加不同的前缀:(平时开发的时候需要都添加上)
input::input-placeholder{ color: red; } input::-webkit-input-placeholder{ //兼容WebKit browsers(Chrome的内核) color: red; } input::-moz-placeholder{ //Mozilla Firefox 4 to 18 color: red; } input::-moz-placeholder{ //Mozilla Firefox 19+ color: red; } input::-ms-input-placeholder{ //Internet Explorer 10+ color: red; }
label标签
label标签可以把input包裹起来,让点击文本和点击按钮都让按钮被点击生效。
- 属性for可以将label绑定到for对应value为ID的标签,但是仅表示关联且需和绑定标签相邻,没有什么特殊效果。
For the styling of the page to look similar on mobile as it does on a desktop or laptop, you need to add a meta element with a special content attribute.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />link标签
rel属性:此属性命名链接文档与当前文档的关系。type属性:这个属性被用于定义链接的内容的类型。这个属性的值应该是像 text/html,text/css 等 MIME 类型。这个属性常用的用法是定义链接的样式表,最常用的值是表明了 CSS 的 text/css。
pre
<pre> 标签可定义预格式化的文本。
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
此标签的一个常见应用就是用来表示计算机的源代码。
table
表格
包含内容
按照这个顺序:
一个可选的 <caption> 元素
零个或多个的 <colgroup> 元素
一个可选的 <thead> 元素
下列任意一个:
零个或多个 <tbody>
零个或多个 <tr>
一个可选的 <tfoot> 元素<caption> 元素 (or HTML 表格标题元素) 展示一个表格的标题,它常常作为 `` 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在任何一个一个相对于表格的做任意位置。
上浮和下沉标签
需要 html 的上浮上标加html sup标签,需要下浮下标注的内容加html sub标签。
1)、需要上浮上标的内容前加<sup>后加</sup>标签
2)、需要下浮下标内容前加<sub>后加</sub>标签
meta
详见https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta
- 如果设置了
name属性,meta元素提供的是文档级别(document-level)的元数据,应用于整个页面。 - 如果设置了
http-equiv属性,meta元素则是编译指令,提供的信息与类似命名的 HTTP 头部相同。 - 如果设置了
charset属性,meta元素是一个字符集声明,告诉文档使用哪种字符编码。 - 如果设置了
itemprop属性,meta元素提供用户定义的元数据。
meta 元素可用于提供 名称 - 值 对形式的文档元数据,name 属性为元数据条目提供名称,而 content 属性提供值。
author:文档作者的名字。description:一段简短而精确的、对页面内容的描述。一些浏览器,比如 Firefox 和 Opera,将其用作书签的默认描述。generator:生成此页面的软件的标识符(identifier)。keywords:与页面内容相关的关键词,使用逗号分隔。referrer:控制由当前文档发出的请求的 HTTPReferer请求头。也就是请求页面的主机地址信息theme-color:表示当前页面的建议颜色,在自定义当前页面从或页面周围的用户界面的显示时,用户代理应当使用此颜色。content属性应当包含一个有效的 CSS `` 值。
select和option
select和option搭配使用
<label for="pet-select">Choose a pet:</label>
//注意 multiple 和 disable 的用法
<select name="pets" id="pet-select" multiple>
<option value="" disabled>--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>css
基础
块级元素之间的外边距会发生折叠。这意味着,如果一个具有上边距的元素排在在一个具有下边距的元素之下时,他们之间的间距不会是这两个外边距的和,即外边距会发生折叠,简单来说就是,间距与两个外边距中的较大者一样大。
外边距叠加:相邻元素间距会按照两者各自外边距大的算
内联盒子的宽度和高度被忽略了。外边距、内边距和边框是生效的,但它们不会改变其他内容与内联盒子的关系,因此内边距和边框会与段落中的其他单词重叠。
inline-block却能在设置宽高、内外边距的同时推开其它内联盒子
盒子四边缩写是从顶边顺时针
浏览器前缀
浏览器厂商们有时会给实验性的或者非标准的 CSS 属性和 JavaScript API 添加前缀,这样开发者就可以用这些新的特性进行试验,同时(理论上)防止他们的试验代码被依赖,从而在标准化过程中破坏 web 开发者的代码。开发者应该等到浏览器行为标准化之后再使用未加前缀的属性。
-webkit-(谷歌,Safari,新版 Opera 浏览器,以及几乎所有 iOS 系统中的浏览器(包括 iOS 系统中的火狐浏览器);基本上所有基于 WebKit 内核的浏览器)-moz-(火狐浏览器)-o-(旧版 Opera 浏览器)-ms-(IE 浏览器 和 Edge 浏览器)
var()
/*伪元素*/
:root {
--main-bg-color: pink;
}
body {
background-color: var(--main-bg-color);
}/* 后备值 */
/* 在父元素样式中定义一个值 */
.component {
--text-color: #080; /* header-color 并没有被设定 */
}
/* 在 component 的样式中使用它: */
.component .text {
color: var(--text-color, black); /* 此处 color 正常取值 --text-color */
}
.component .header {
color: var(--header-color, blue); /* 此处 color 被回退到 blue */
}常用长度单位
相对长度单位
| 单位 | 相对于 |
|---|---|
em |
在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width |
ex |
字符“x”的高度 |
ch |
数字“0”的宽度 |
rem |
根元素的字体大小,html文档中默认字体大小为 16px |
lh |
元素的 line-height |
vw |
视窗宽度的 1% |
vh |
视窗高度的 1% |
vmin |
视窗较小尺寸的 1% |
vmax |
视图大尺寸的 1% |
dp是设计领域常用的单位,指虚拟像素,160ppi时1dp=1px,240ppi时1dp=1.5px
像素密度的英文名称:Pixels Per Inch,简写PPI。像素密度的计算公式为:√(W^2+H^2)/S,其中W和H是分辨率的宽高,S是屏幕尺寸。
常用属性
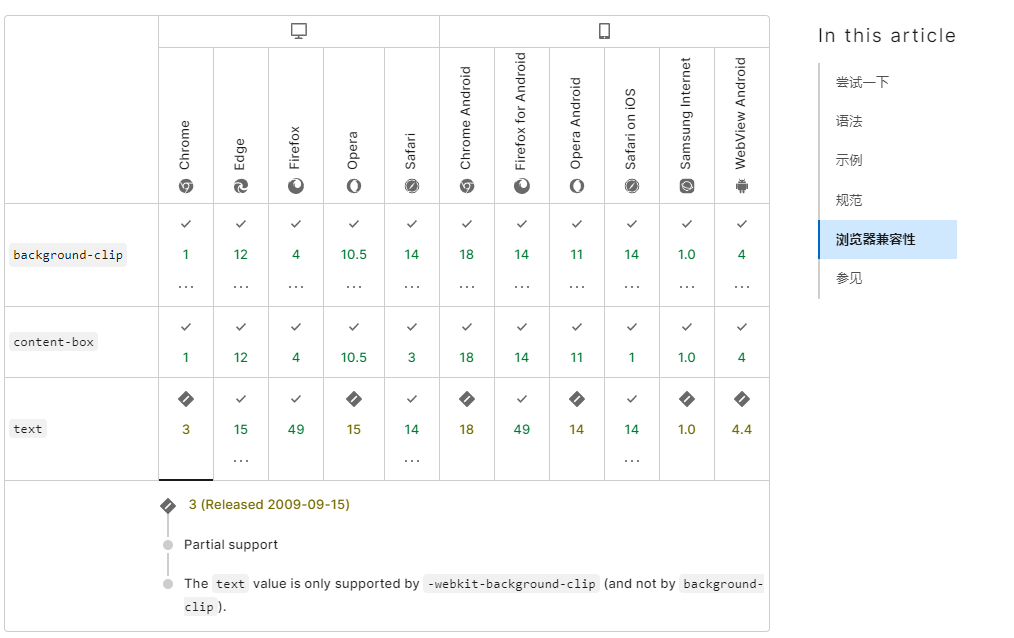
background-clip
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-clip
设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框( border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与 border-style 或 border-image 有关),否则,本属性产生的样式变化会被边框覆盖。
可选值:
border-box背景延伸至边框外沿(但是在边框下层)。
padding-box背景延伸至内边距(padding)外沿。不会绘制到边框处。
content-box背景被裁剪至内容区(content box)外沿。
text 实验性
背景被裁剪成文字的前景色。
兼容性:在chrome中建议结合-webkit前缀使用

border
border-width,border-style,border-color缩写
border-style可选值
none |
和关键字 hidden 类似,不显示边框。在这种情况下,如果没有设定背景图片,border-width 计算后的值将是 0,即使先前已经指定过它的值。在单元格边框重叠情况下,none 值优先级最低,意味着如果存在其他的重叠边框,则会显示为那个边框。 |
|
|---|---|---|
hidden |
和关键字 none 类似,不显示边框。在这种情况下,如果没有设定背景图片,border-width 计算后的值将是 0,即使先前已经指定过它的值。在单元格边框重叠情况下,hidden 值优先级最高,意味着如果存在其他的重叠边框,边框不会显示。 |
|
dotted |
显示为一系列圆点。标准中没有定义两点之间的间隔大小,视不同实现而定。圆点半径是 border-width 计算值的一半。 |
|
dashed |
显示为一系列短的方形虚线。标准中没有定义线段的长度和大小,视不同实现而定。 | |
solid |
显示为一条实线。 | |
double |
显示为一条双实线,宽度是 border-width 。 |
box-shadow
用于在元素的框架上添加阴影效果,两个长度值为x、y轴偏移量,三个时第三个为blur-radius,第四个为spread-radius
- 可选,
inset关键字。 - 可选,
<color>值。 - 若要对同一个元素添加多个阴影效果,请使用逗号将每个阴影规则分隔开。
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页 (阴影向内) | x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* 全局关键字 */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;元素设置了border-radius时,转变为圆角阴影
line-height
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
可替代元素:它们的内容不受当前文档的样式的影响。CSS 可以影响可替换元素的位置,但不会影响到可替换元素自身的内容。某些可替换元素,例如<iframe>元素,可能具有自己的样式表,但它们不会继承父文档的样式。
典型可替代元素包括 iframe、img、video、embed等
list-style
list-style-type,list-style-position,list-style-image 的缩写
分别可指定列表前符号类型,位置和选用图片时图片的url
{list-style-type:none|disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha}
filter
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter#%E8%AF%AD%E6%B3%95
CSS属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
CSS 标准里包含了一些已实现预定义效果的函数。你也可以参考一个 SVG 滤镜,通过一个 URL 链接到 SVG 滤镜元素(SVG filter element)。
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Use no filter */
filter: none;
/* Global values */
filter: inherit;
filter: initial;
filter: revert;
filter: unset;font-smooth
实际上,Chrome等webkit浏览器使用的是-webkit-font-smoothing,Firefox浏览器下是-moz-osx-font-smoothing,
相关语法和含义如下:
-webkit-font-smoothing
none关闭抗锯齿,字体边缘犀利。
antialiased字体像素级平滑,在深色背景上会让文字看起来更细了。
subpixel-antialiased字体亚像素级平滑,主要为了在非视网膜设备下更好的显示。
-moz-osx-font-smoothing
auto览器只能选择字体渲染表现。
grayscale
按照我个人的使用经验来看,文字平滑属性font-smoothing在windows设备下好像都是打酱油的,各个属性值看不出差别,或许与显示器的设备像素比有关,在OS X设备下渲染有着明显的效果。
页面滚动相关
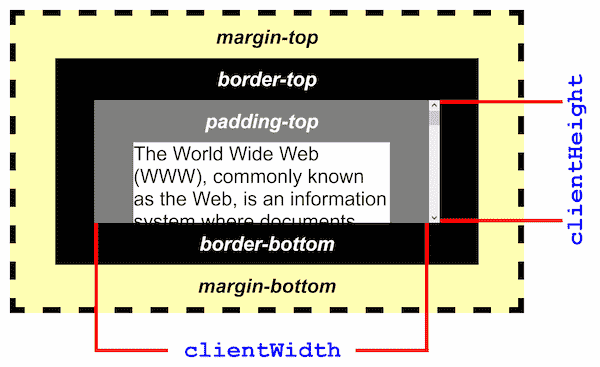
clientHeight,元素height+上下padding-水平滚动条高度(如果存在);类似有clientwidth

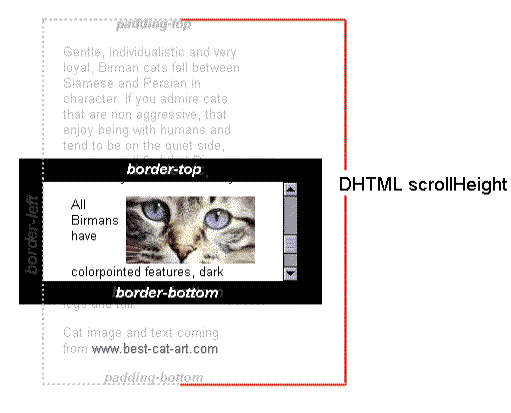
scrollHeight,一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容

等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度,此时也等于clientHeight,也包括::before和::after这样的伪元素
offsetHeight/Width 相比client包含边框
scrollTop,滑过的元素高度离当前视窗元素顶部的距离
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个”**non-scrollable”**属性),
scrollTop将被设置为0。 - 设置
scrollTop的值小于 0,scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值。
opacity
元素透明度,0-1取值,0为完全透明,1为完全不透明
tabindex
tabindex 全局属性 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。
- tabindex=负值 (通常是 tabindex=“-1”),表示元素是可聚焦的,但是不能通过键盘导航来访问到该元素,用 JS 做页面小组件内部键盘导航的时候非常有用。
tabindex="0",表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的 DOM 结构来决定的。- tabindex=正值,表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex 的数值递增而滞后获焦。如果多个元素拥有相同的 tabindex,它们的相对顺序按照他们在当前 DOM 中的先后顺序决定。
键盘事件(发生在聚焦的元素上,可以聚焦的元素tabindex为正值,如果没有为正值的元素建议绑定到document上)。
tabindex 全局属性 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。
Tabindex 有可能成为一个有用的属性。开发人员可以设置当用户在表单(或链接或内容)中切换时焦点在页面上移动的顺序。它成为过分依赖绝对定位且不自然流动的表单和页面的权宜之计。
–Don’t Use Tabindex Greater than 0
text-decoration
设置文本样式
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是 text-decoration-line, text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。
文本修饰属性会延伸到子元素。这意味着如果祖先元素指定了文本修饰属性,子元素则不能将其删除。
值
文本修饰的位置,如下划线underline,删除线line-through
文本修饰的颜色
文本修饰的样式,如波浪线wavy实线solid虚线dashed
文本修饰线的粗细
title
任何元素设置此属性后,鼠标悬浮时会生成悬浮框浮现title值字符串
white-space
white-space 属性设置如何处理元素内的空白。注意:只要写在标签元素内部就算
可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
例:
<td>
{{$t(xxx)}}
</td>这时候i18n文本前后都会有空白,这个属性都能控制。
z-index
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。
对于一个已经定位的盒子(即其 position 属性值不是 static,这里要注意的是 CSS 把元素看作盒子),z-index 属性指定:
- 盒子在当前堆叠上下文中的堆叠层级。
- 盒子是否创建一个本地堆叠上下文。
默认值为auto,可写为整数(比较大小决定堆叠顺序)
-webkit-line-clamp
https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-line-clamp
-webkit-line-clamp CSS 属性可以把块容器中的内容限制为指定的行数。
它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 box-orient 属性设置成 vertical时才有效果。
在大部分情况下,也需要设置 overflow 属性为 hidden,否则,里面的内容不会被裁减,并且在内容显示为指定行数后还会显示省略号。
当应用于锚(anchor)元素时,截断可以发生在文本中间,而不必在末尾。
可选值
none这个值表明内容显示不会被限制。
这个值表明内容显示了多少行之后会被限制。必须大于 0。
全局属性
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes
盒模型、正常流
盒子模型:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
标准盒子模型,一般浏览器也都默认为标准盒子模型。即:
box-sizing:content-box
怪异盒子模型,一般根据实际项目需要自行设置。即:
box-sizing:border-box padding和border的值就不会影响元素的宽高,相当于把padding和border的值都算在content里上、下外边框的设置对*不可替换*内联元素,如 span 和code,无效。
外边距重叠
块的上外边距 (margin-top)和下外边距 (margin-bottom)有时合并 (折叠) 为单个边距,其大小为单个边距的最大值 (或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
备注: 有设定float和position=absolute的元素不会产生外边距重叠行为。
三种情况会产生此问题:
同一层相邻元素之间
外边距重叠,只会挑选最大边界范围留下,除非后一个元素加上clear-fix 清除浮动。
没有内容将父元素和后代元素分开
如果没有边框
border,内边距padding,行内内容,也没有创建块级格式上下文或清除浮动来分开一个块级元素的上边界margin-top与其内一个或多个后代块级元素的上边界margin-top;或没有边框,内边距,行内内容,高度,最小高度
min-height或 最大高度max-height来分开一个块级元素的下边界margin-bottom与其内的一个或多个后代后代块元素的下边界margin-bottom就会出现父块元素和其内后代块元素外边界重叠,重叠部分最终会溢出到父级块元素外面。
空的块级元素
当一个块元素上边界
margin-top直接贴到元素下边界margin-bottom时也会发生边界折叠。这种情况会发生在一个块元素完全没有设定边框border、内边距padding、高度height、最小高度min-height、最大高度max-height、内容设定为 inline 或是加上clear-fix的时候。
一些需要注意的地方:
- 上述情况的组合会产生更复杂的外边距折叠。
- 即使某一外边距为 0,这些规则仍然适用。因此就算父元素的外边距是 0,第一个或最后一个子元素的外边距仍然会“溢出”到父元素的外面。
- 如果参与折叠的外边距中包含负值,折叠后的外边距的值为最大的正边距与最小的负边距(即绝对值最大的负边距)的和;也就是说如果有 -13px 8px 100px 叠在一起,边界范围就是 100px -13px 的 87px。
- 如果所有参与折叠的外边距都为负,折叠后的外边距的值为最小的负边距的值。这一规则适用于相邻元素和嵌套元素。
以上这些内容都是发生在 Block-Level 的元素,设定 floating 和 absolutely positioned 的元素完全不用担心边界重叠的问题。
块级格式化上下文
Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
格式化上下文影响布局,通常,我们会为定位和清除浮动创建新的 BFC,而不是更改布局,因为它将:
- 包含内部浮动
- 排除外部浮动
- 阻止 外边距重叠!!!
会创建块级格式化上下文的操作:
- 根元素(
<html>) - 浮动元素(
float值不为none) - 绝对定位元素(
position值为absolute或fixed) - 行内块元素(
display值为inline-block) - 表格单元格(
display值为table-cell,HTML 表格单元格默认值) - 表格标题(
display值为table-caption,HTML 表格标题默认值) - 匿名表格单元格元素(
display值为table、table-row、table-row-group、table-header-group、table-footer-group(分别是 HTML table、tr、tbody、thead、tfoot 的默认值)或inline-table) overflow值不为visible、clip的块元素display值为flow-root的元素contain值为layout、content或paint的元素- 弹性元素(
display值为flex或inline-flex元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器 - 网格元素(
display值为grid或inline-grid元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器 - 多列容器(
column-count或column-width(en-US) 值不为auto,包括column-count为1) column-span值为all的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中 (规范变更, Chrome bug)
选择器
优先级
最近的祖先样式比其他祖先样式优先级高。
"直接样式"比"祖先样式"优先级高。
内联样式 > ID 选择器# > 类选择器.class = 属性选择器 = 伪类选择器 > 标签选择器element = 伪元素选择器
伪类
添加到选择器的关键字,指定要选择的元素的特殊状态。例如,:hover 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。
:root 这个 CSS 伪类匹配文档树的根元素。 对于 HTML 来说, :root 表示 元素,除了 优先级 更高之外,与 html 选择器相同。
伪元素
以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。例如::first-line
类选择器
/* 所有含有 class="spacious" 类的元素 */
.spacious {
margin: 2em;
}
/* 所有含有 class="spacious" 类的 <li> 元素 */
li.spacious {
margin: 2em;
}
/* 所有同时含有“spacious”和“elegant”类的 <li> 元素 */
/* 例如 class="elegant retro spacious" */
li.spacious.elegant {
margin: 2em;
}相邻兄弟组合器
+ 作为运算符,介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父 element 的子元素,则第二个元素将被选中。
子组合器
> 作为运算符,介于两个选择器之间,当且仅当第二个选择器选择的元素为第一个选择器选择的元素的直接子元素,匹配第二个选择器选择的元素
后代选择器
后代组合器(通常用单个空格(" ")字符表示)组合了两个选择器,如果第二个选择器匹配的元素具有与第一个选择器匹配的祖先(父母,父母的父母,父母的父母的父母等)元素,则它们将被选择。利用后代组合器的选择器称为后代选择器。
通用兄弟选择器
flex布局
flexbox 弹性布局,一维布局模型 display:flex
容器属性
flex-direction:四种摆放方向,垂直和水平的正反
rowrow-reversecolumncolumn-reverse
flex-wrap:指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
nowrap
flex 的元素被摆放到到一行,这可能导致 flex 容器溢出。cross-start 会根据
flex-direction的值等价于 start 或 before。为该属性的默认值。wrap
flex 元素 被打断到多个行中。cross-start 会根据
flex-direction的值等价于 start 或before。cross-end 为确定的 cross-start 的另一端。wrap-reverse
和 wrap 的行为一样,但是 cross-start 和 cross-end 互换。
flex-flow:前两个属性的结合
justify-content:主轴对齐方式。它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:交叉轴对齐方式,它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
五种对齐方式:这里的左右是相对于轴方向而言
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
内部元素属性
order:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow:对容器内剩余空间的处理,为容器内的每个元素进行分配,分配的值依此属性值而定。定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink:对溢出空间的处理,对容器内每个元素的压缩的值依此属性的值而定。属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
注意
内部或容器position为fixed时会失效
grid布局
二维布局。container 和 item
container属性:
- display:我们通过在元素上声明
display:grid或display:inline-grid来创建一个网格容器。声明display:grid则该容器是一个块级元素,设置成display: inline-grid则容器元素为行内元素
item属性:
定位position
- static静态定位,默认属性
- relative相对定位,相对于为static父标签的偏移,同时需要指定偏移方向和位移
- absolute绝对定位,相对于不为static父标签的偏移
- fixed固定定位,相对于浏览器窗口的偏移,不随父标签的属性改变而改变
- sticky粘性定位,未滚动到预定位置就是relative,到预定位置就是fixed,实现比如固定在页面顶部的导航栏
页面的普通流,static 和 relative 都不会更改元素的正常文档流,block 元素还是width 为100%,inline 元素还是宽高无效
/*relative示例*/
span {
background: #b6ff00;
position: relative;
top: 10px;
left: 10px;
width: 100px;
}浮动float
float 属性定义元素在哪个方向浮动,常用属性值有 left、right,即向左浮动和向右浮动。设置了 float 的元素,会脱离文档流,然后向左或向右移动,直到碰到父容器的边界或者碰到另一个浮动元素。块级元素会忽略 float 元素,文本和行内元素却会环绕
会影响自身及后面的元素,不推荐使用 有相对应的clear属性,清除浮动,也能影响自身及后面的元素
- left
- right
transition
CSS transitions 可以决定哪些属性发生动画效果 (明确地列出这些属性),何时开始 (设置 delay),持续多久 (设置 duration) 以及如何动画 (定义timing function,比如匀速地或先快后慢)。
transition-property、transition-duration、transition-timing-function 和 transition-delay 的一个简写属性,

transition属性可以被指定为一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。
/* Apply to 1 property */
/* property name | duration */
transition: margin-right 4s;
/* property name | duration | delay */
transition: margin-right 4s 1s;
/* property name | duration | timing function */
transition: margin-right 4s ease-in-out;
/* property name | duration | timing function | delay */
transition: margin-right 4s ease-in-out 1s;
/* Apply to 2 properties */
transition: margin-right 4s, color 1s;
/* Apply to all changed properties */
transition: all 0.5s ease-out;
/* Global values */
transition: inherit;
transition: initial;注意,以下情况下transition会失效:
1.display改变,none时不在文档流中,也就没有过渡效果
2.设定的元素没有设置初始值(准确的说是初始值为auto),比如left不显示设置为0时初始值为auto,transition值无效
3.css文件中的transition和js代码中对元素transition的编辑冲突
...
transform
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform

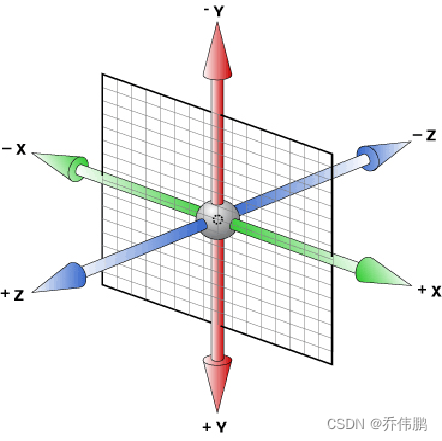
x轴:水平向右(x 右边是正值,左边是负值)
y轴:垂直向下(y 下面是正值,上面是负值)
z轴:垂直屏幕(往外面是正值,往里面是负值)
旋转,缩放,倾斜或平移给定元素,是通过修改 CSS 视觉格式化模型的坐标空间来实现的。

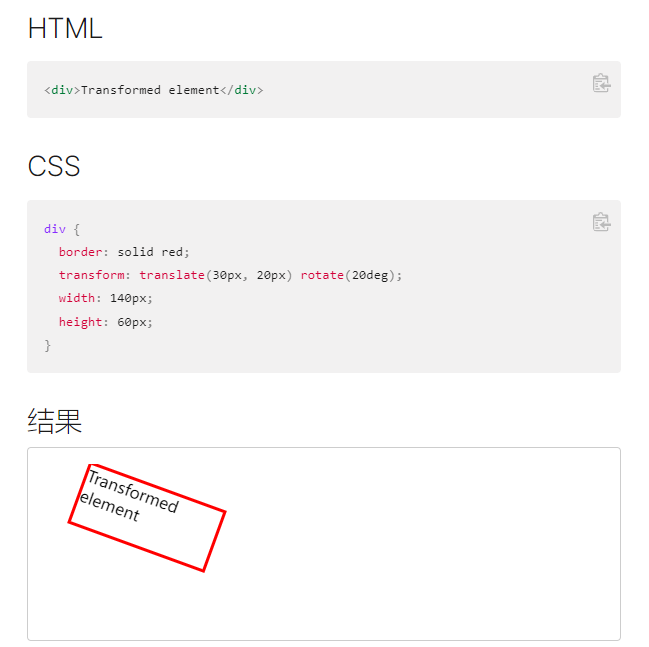
translate(移动)
transform: translateX(length); /* 仅仅在x轴移动 */
transform: translateY(length); /* 仅仅在y轴移动 */
transform: translateZ(length); /* 仅仅在z轴移动 单位一般用像素(px)如果是正值,则向我们眼前移动,负值,则向后移动 */
transform: translate(x,y); /* 沿着x,y轴同时移动(参数中间用逗号隔开) */
transform: translate3d(x,y,z); /* 其中x,y,z分别指向要移动的轴的方向的距离 xyz三个参数不能省略,没有就写0 */translate类似定位,不会影响到其他元素的位置
对行内标签没有效果
translate中的百分比单位是相对于自身元素的width和height的百分比
rotate(旋转)
transform: rotateX(45deg); /* 沿着x轴正方向旋转45度 左手拇指指着x轴的正方向(右),手指弯曲的方向就是沿着x轴正方向旋转 */
transform: rotateY(45deg); /*沿着y轴正方向旋转45度 左手拇指指着y轴的正方向(下),手指弯曲的方向就是沿着y轴正方向旋转 */
transform: rotateZ(45deg); /* 沿着z轴正方向旋转45度 */
transform: rotate3d(x,y,z,deg); /* 沿着自定义的轴来旋转 沿着x轴缩放n倍 */scale(缩放)
transform:scaleX(n); /* 沿着x轴缩放n倍 */
transform:scaleY(n); /* 沿着y轴缩放n倍 */
transform:scale(n); /* 沿着x,y轴缩放n倍 */x,y为盒子宽高的倍数,xy之间用逗号隔开
1就是1倍也就是没有变化,小于1会缩小
scale(缩放)和普通缩放的区别?
scale(缩放):
不会影响其他盒子
可以设置缩放的中心点
普通缩放:
会影响其他盒子
盒子高度只能向下延伸
skew(倾斜)
transform: skewX(45deg); /* 沿着x轴倾斜45度 */
transform: skewY(45deg); /* 沿着y轴倾斜45度 */
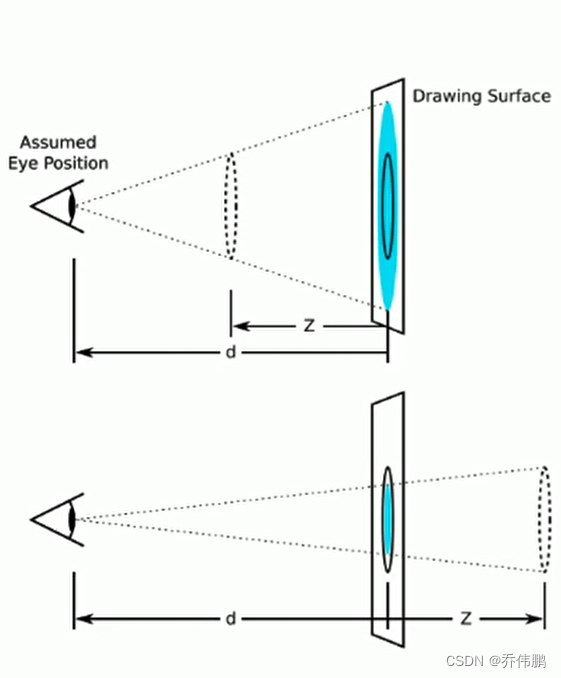
transform: skew(45deg,45deg); /* 沿着xy轴的对角线倾斜45du */perspecstive(透视)perspecstive(透视)

d:透视也叫视距,就是眼睛到屏幕的距离
透视写在被观察元素的父盒子上面
单位一般是像素(px)
z:就是z轴,物体距离屏幕的距离,z轴越大(正值),我们看到的物体就越大
3D呈现
transform-style: flat; /* 子盒子不开启立体空间 */
transform-style: preserve-3d; /* 子盒子开启立体空间 */控制子盒子是否开始三维立体环境
代码写给父级,但影响的是子盒子
综合写法
transform: translate() rotate() scale() ...等 其顺序会影转换的效果。(先旋转会改变坐标轴方向,移动放在最前面)
animation
动画序列
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
综合写法
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向 动画等待或者结束的状态;
1
注意:综合写法不包括:animation-play-state。如果有多个动画,用逗号隔开

/*用keyframes 定义动画(类似定义类选择器)*/
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
/*元素使用动画*/
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
animation: myfirst 5s linear 2s infinite alternate;无障碍-aria
https://developer.mozilla.org/zh-CN/docs/Web/Accessibility/ARIA
@规则
一个 at-rule 是一个CSS 语句,以 at 符号开头, '@' (U+0040 COMMERCIAL AT), 后跟一个标识符,并包括直到下一个分号的所有内容, ';' (U+003B SEMICOLON), 或下一个 CSS 块,以先到者为准。
@charset, 定义样式表使用的字符集。@import, 告诉 CSS 引擎引入一个外部样式表。@namespace, 告诉 CSS 引擎必须考虑 XML 命名空间。- 嵌套 @规则,是嵌套语句的子集,不仅可以作为样式表里的一个语句,也可以用在条件规则组里:
@media, 如果满足媒介查询的条件则条件规则组里的规则生效。@page, 描述打印文档时布局的变化。@font-face, 描述将下载的外部的字体。 Experimental@keyframes, 描述 CSS 动画的中间步骤 . Experimental@supports, 如果满足给定条件则条件规则组里的规则生效。 Experimental@document, 如果文档样式表满足给定条件则条件规则组里的规则生效。 (推延至 CSS Level 4 规范)
条件规则组. 这些语句使用相同的语法。它们都嵌套语句,或者是规则或者是*@规则*。它们都表达:它们所指的条件 (类型不同) 总等效于 true 或者 false,如果为 true 那么它们里面的语句生效。
Scss
Sass3.0之后的进步版本,采用花括号分段而非缩进
Sass: Syntactically Awesome Style Sheets
css的超集
sass安装,常用命令
//更新sass
gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -hsass编译
命令行编译
单文件
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css多文件
将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中
sass sass/:css/gui
自动化
watch
来看一个简单的示例,假设我本地有一个项目,我要把项目中“bootstrap.scss”编译出“bootstrap.css”文件,并且将编译出来的文件放在“css”文件夹中,我就可以在我的命令终端中执行:
sass --watch sass/bootstrap.scss:css/bootstrap.css一旦我的 bootstrap.scss 文件有任何修改,只要我重新保存了修改的文件,命令终端就能监测,并重新编译出文件
输出方式
嵌套输出方式 nested
//未编译样式 .box { width: 300px; height: 400px; &-title { height: 30px; line-height: 30px; } }nested 编译排版格式
/*命令行内容,即加上参数--style nested*/ sass style.scss:style.css --style nested /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; }展开输出方式 expanded
/*命令行内容*/ sass style.scss:style.css --style expanded /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; }紧凑输出方式 compact
/*命令行内容*/ sass style.scss:style.css --style compact /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; }压缩输出方式 compressed
/*命令行内容*/ sass style.scss:style.css --style compressed /*编译过后样式*/ .box{width:300px;height:400px}.box-title{height:30px;line-height:30px}
调试:直接在浏览器里修改scss源码即可,现在已自动提供sourcemap
变量
变量开头是$,普通变量、局部变量、全局变量
默认变量在变量后加 !default,在结尾分号之前。其他变量要产生覆盖时需要写在默认变量之前
$content:"softwhy.com";
$content: "antzone" !default;
#main {
content: $content;
}编译成css代码如下:
#main {
content: "softwhy.com";
}!default一个重要的作用就是,如果我们引入的他人scss文件中的变量有默认值的设置,那么我们就可以很灵活的来修改这些默认值,只要在这些导入文件之前引入就一个配置scss文件即可,而无需修改他人的scss文件,例如:
@import "config";
@import "variables";
@import "mixins";只要将重新配置的变量值写入config.scss文件,即可实现修改variables.scss和mixins.scss中默认变量值。
在选择器、函数、混合宏...的外面定义的变量为全局变量,作用域概念
声明变量的准则:
- 该值至少重复出现了两次;
- 该值至少可能会被更新一次;
- 该值所有的表现都与变量有关(非巧合)。
嵌套
三种嵌套
选择器嵌套
&的用法:
后面紧跟后缀字符时只能位于第一个字符,作为父选择器跟随后缀形成新的复合选择器
#main { color: black; &-sidebar { border: 1px solid; } }编译为
#main { color: black; } #main-sidebar { border: 1px solid; }放在选择器后(中间有空格),取父值(可多层累加)
nav { a { color: red; header & { color:green; } } }编译为
nav a { color: red; } header nav a { color: green; }属性嵌套
.box { font: { size: 12px; weight: bold; } }.box { font-size: 12px; font-weight: bold; }伪类嵌套
.box{ &:before { content:"伪元素嵌套"; } }编译为
.box:before{ content:"伪元素嵌套"; }
注释
Sass 支持标准的 CSS 多行注释 /* */,以及单行注释 //,前者会 被完整输出到编译后的 CSS 文件中,而后者则不会
mixin
类似函数,变量参数以 $ 开头,定义用@mixin前缀,调用用@include 前缀
<style type='text/scss'>
@mixin border-radius($radius){
-webkit-border-radius:$radius;
-moz-border-radius:$radius;
-ms-border-radius:$radius;
border-radius:$radius;
}
#awesome {
width: 150px;
height: 150px;
background-color: green;
@include border-radius(15px);
}
</style>
<div id="awesome"></div>Less
Variables
变量,@开头,在最外层定义
@width: 10px;
@height: @width + 10px;
#header {
width: @width;
height: @height;
}
//编译为
#header{
width:10px;
height:20px;
}Mixins
混合
Nesting
嵌套
& 表示当前选择器的父级
.clearfix {
display: block;
zoom: 1;
&:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
}Stylus
DOM
document object model 文档对象模型,HTML的节点树
接口:Document,Window,Element,
基本操作分四类:增、删、查、改
查的方法:获取DOM节点
js中执行document上的成员函数,传入 id、class、tagName等指定条件,获取DOM结点
通过css选择器查询DOM结点
通过已访问到的DOM节点对象访问其它相关的父子兄弟结点。
document.getElementById(id)document.getElementsByTagName(name),参数是标签名,返回nodelist,类数组Document.getElementsByClassName(),参数类名,返回nodelistdocument.querySelector(),参数是css选择器语法,加引号,返回第一个符合选择器语法的elementdocument.querySelectorAll(),参数同上,但返回nodelist
增(例如定位element对象,为其增加子节点)、删(element.remove())、改(Element对象的方法)
document属性
documentelement和body
DTD
DTD告诉浏览器当前文档用的是什么标记语言,然后浏览器才能正确的根据W3C标准解析文档代码。
目前htmlDTD有三种类型:
Strict DTD:严格的文档类型定义
不能包含已过时的元素(或属性)和框架元素。
Transitional DTD:过渡的文档类型定义
能包含已过时的元素和属性但不能包含框架元素。
Frameset DTD: 框架集文档类型定义
能包含已过时的元素和框架元素。
在html文档中定义DTD就是通过!doctype定义,如下,是一个html4.0的过渡DTDhtml文档:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
或在html5中:
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>document.documentElement与document.body
- document代表的是整个文档(对于一个网页来说包括整个网页结构),document.documentElement是整个文档节点树的根节点,在网页中即html标签;
- document.body是整个文档DOM节点树里的body节点,网页中即为body标签元素。
我们常看见如下这种写法获取页面滚动条滚过的长度:
var top = document.documentElement.scrollTop || document.body.scrollTop;
或
var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;在文档使用了DTD时,document.body.scrollTop的值为0,此时需要使用document.documentElement.scrollTop来获取滚动条滚过的长度;在未使用DTD定义文档时,使用document.body.scrollTop获取值。
scrollHeight
scrollHeight 属性是一个只读属性,它返回该元素的像素高度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数,单位是像素 px。
获取 div 元素的高度和宽度,包含内边距(padding):
var elmnt = document.getElementById("content");
var y = elmnt.scrollHeight;
var x = elmnt.scrollWidth;DOM事件
0级(其实并不存在这个标准),1级(映射文档结构,特定于HTML的对象和方法),2级(增加模块以支持新的接口:追踪文档不同视图的接口、事件及事件处理接口、处理元素css样式的接口、遍历和操作DOM树的接口),3级(增加了以统一的方式加载和保存文档的方法(包含在一个叫 DOM Load and Save 的新模块中),还有验证文档的方法(DOM Validation)),4级(替代 Mutation Events 的 Mutation Observers)
- 事件发生,触发设定好的应对函数(事件监听函数),是js和HTML的交互基础,常用的有鼠标事件、触摸事件、键盘事件、媒体事件、剪切板事件、资源事件等
- 事件流,三个阶段:事件捕获Capture->目标事件Target->事件冒泡Bubbling onclick和addEventListener的区别,前者不支持一个事件绑定多个事件处理函数,后者支持
addEventListener的第三个参数为指定事件是否在捕获或冒泡阶段执行,设置为true表示事件在捕获阶段执行,而设置为false表示事件在冒泡阶段执行。默认值为true
event属性
event.target指向引起触发事件的元素,而event.currentTarget则是事件绑定的元素。
target.addEventListener(type, listener[, useCapture]);
target.removeEventListener(type, listener[, useCapture]);
/*
方法中包含3个参数,分别是绑定的事件处理属性名称(不包含on)、事件处理函数、是否在捕获时执行事件处理函数
*/
event方法
stopPropagation方法主要用于阻止事件的进一步传播,配合addeventlistener第三个参数可以实现在事件捕获阶段阻止事件向下传播或在事件冒泡阶段阻止事件向上传播
preventDefault方法用于取消事件的默认操作,比如a链接的跳转行为和表单自动提交行为就可以用preventDefault方法来取消。
和stopPropagation相比,stopImmediatePropagation同样可以阻止事件的传播,不同点在于其还可以把这个元素绑定的同类型事件也阻止了。
键盘事件
发生在可以聚焦的元素上或者全局,查阅tabindex
keypress(按下字符键时触发),keydown(按键时,可重复触发),keyup
鼠标事件
滑动事件
虚拟DOM
Virtual dom, 即虚拟DOM节点。它通过JS的Object对象模拟DOM中的节点,然后再通过特定的render方法将其渲染成真实的DOM节点。
包含了tag、props、children三个属性。分别代表当前元素的标签名称字符串,当前标签的属性对象,子元素对象数组,也就是说可以无限嵌套。
render方法
转换属性时要考虑多种情况。像value、style等属性需要做特殊处理
function createElement(type, props, children) {
return new Element(type, props, children);
}
class Element {
constructor(type, props, children) {
this.type = type;
this.props = props;
this.children = children;
}
}
function render(eleObj) {
let el = document.createElement(eleObj.type); // 创建元素
for(let key in eleObj.props) {
// 设置属性的方法
setAttr(el, key, eleObj.props[key])
}
eleObj.children.forEach(child => {
// 判断子元素是否是Element类型,是则递归,不是则创建文本节点
child = (child instanceof Element) ? render(child) : document.createTextNode(child);
el.appendChild(child);
});
return el;
}
function setAttr(node, key, value) {
switch(key) {
case 'value': // node是一个input或者textarea
if(node.tagName.toUpperCase() === 'INPUT' || node.tagName.toUpperCase() === 'TEXTAREA') {
node.value = value;
} else { // 普通属性
node.setAttribute(key, value);
}
break;
case 'style':
node.style.cssText = value;
break;
default:
node.setAttribute(key, value);
break;
}
}
//renderDom接受 el 真实DOM和target 渲染目标两个参数,负责将真实DOM添加到浏览器上
function renderDom(el, target) {
target.appendChild(el);
}DOM方法
getElementsByxxx和querySelector的选择
前者是动态选择,后者是静态选择
- 得到的元素不是需要很麻烦的多次getElementBy..的话,尽量使用getElementBy..,因为他快些。
- 得到的元素需要很麻烦的多次getElementBy..组合才能得到的话使用querySelector,方便。
- 看实际情况,你决定方便优先还是性能优先,
DOM Diff
通过JS层面的计算,返回一个patch对象,即补丁对象,再通过特定的操作解析patch对象,完成页面的重新渲染。
1.用JS对象模拟DOM(虚拟DOM)
2.把此虚拟DOM转成真实DOM并插入页面中(render)
3.如果有事件发生修改了虚拟DOM,比较两棵虚拟DOM树的差异,得到差异对象(diff)
4.把差异对象应用到真正的DOM树上(patch)
BOM
Browser Object Model 浏览器对象模型,控制浏览器的行为的接口
window是浏览器对象模型
window.history
详见https://developer.mozilla.org/zh-CN/docs/Web/API/History_API
History 对象主要有两个属性。
History.length:当前窗口访问过的网址数量(包括当前网页)History.state:History 堆栈最上层的状态值(详见下文)
// 当前窗口访问过多少个网页
window.history.length // 1
// History 对象的当前状态
// 通常是 undefined,即未设置
window.history.state // undefined方法
History.back()、History.forward()、History.go()
window.location
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |
包含页面来源的域名的标准形式DOMString。
hash属性
Location 接口的 hash 属性返回一个 USVString,其中会包含 URL 标识中的 '#' 和 后面 URL 片段标识符。这里 fragment 不会经过百分比编码(URL 编码)。如果 URL 中没有 fragment,该属性会包含一个空字符串,""
通过监听 window 对象的 hashChange 事件实现简单的路由
window.onhashchange = function() {
var hash = window.location.hash
var path = hash.substring(1)
switch (path) {
case '/':
showHome()
break
case '/users':
showUsersList()
break
default:
show404NotFound()
}
}window.onload
什么是 window.onload
window.onload()方法用于在页面加载完毕后立刻执行的操作,即当HTML文档加载完毕后,立刻执行的某个方法。
window.onload() 通常用于 元素,在页面完全载入后(包括图片、css文件等等)执行window.onload()里面的函数。
只有一个要执行的函数:
window.onload = funcRef;
- funcRef:函数类型的对象引用或者匿名函数
在页面加载完成后,调用funcRef方法
有多个要执行的函数:
window.onload = function(){ Func1(); Func2(); Func3(); ...... }
在页面加载完成后依次执行 Func1、Func2、Func3
使用window.onload()的好处
JavaScript 中的函数方法需要在 HTML 文档渲染完成后才可以使用,如果没有渲染完成,此时的 DOM 树是不完整的,这样在调用一些 JavaScript 代码时就可能报出"undefined"错误。
window.onscroll
滚动当前页面的时候,添加事件处理函数。
语法:
window.onscroll = funcRef;- funcRef是个函数类型的对象引用或者匿名函数.
resize事件
当窗口(浏览器)的尺寸大小发生改变时。当用户改变浏览器的大小,或者在不同的屏幕尺寸上加载页面时,resize事件将被触发。在JavaScript中,我们可以使用window.addEventListener('resize', function)来监听resize事件,并执行我们定义的回调函数。
echarts需要resize
chrome
开发者工具下右键刷新有三种刷新模式:
- Normal Reload (Ctrl + R): 正常刷新,使用缓存数据。等效于 f5
- Hard Reload (Ctrl + Shift + R):强制浏览器重新下载并加载内容。资源有可能来自于缓存的版本。等效于 ctrl + f5
- Empty Cache and Hard Reload:完全清除页面的缓存并重新下载所有内容。
Normal Reload时浏览器会避免重新下载已缓存的资源,例如JavaScript文件。
Hard Reload情况下,浏览器不会使用缓存中的任何内容,所有的内容会被重新下载。这和按Ctrl + F5的效果是一样的。但是如果页面通过重定向加载额外的资源,则有可能会从缓存加载数据。
选择Empty Cache and Hard Reload时,浏览器将首先清空缓存,然后重新下载所有资源。如果网页是通过JavaScript代码动态加载的,使用这种方式将非常有效。
